
Back to homepage

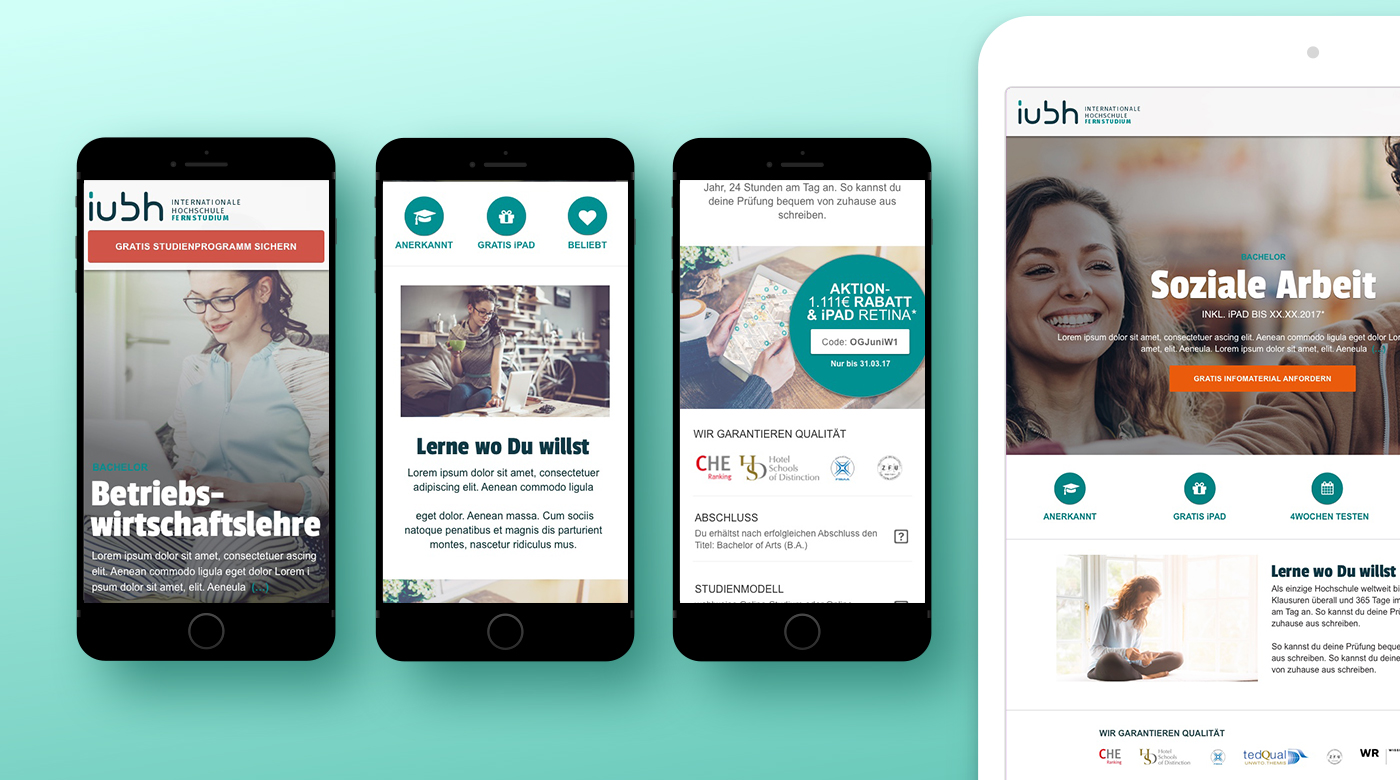
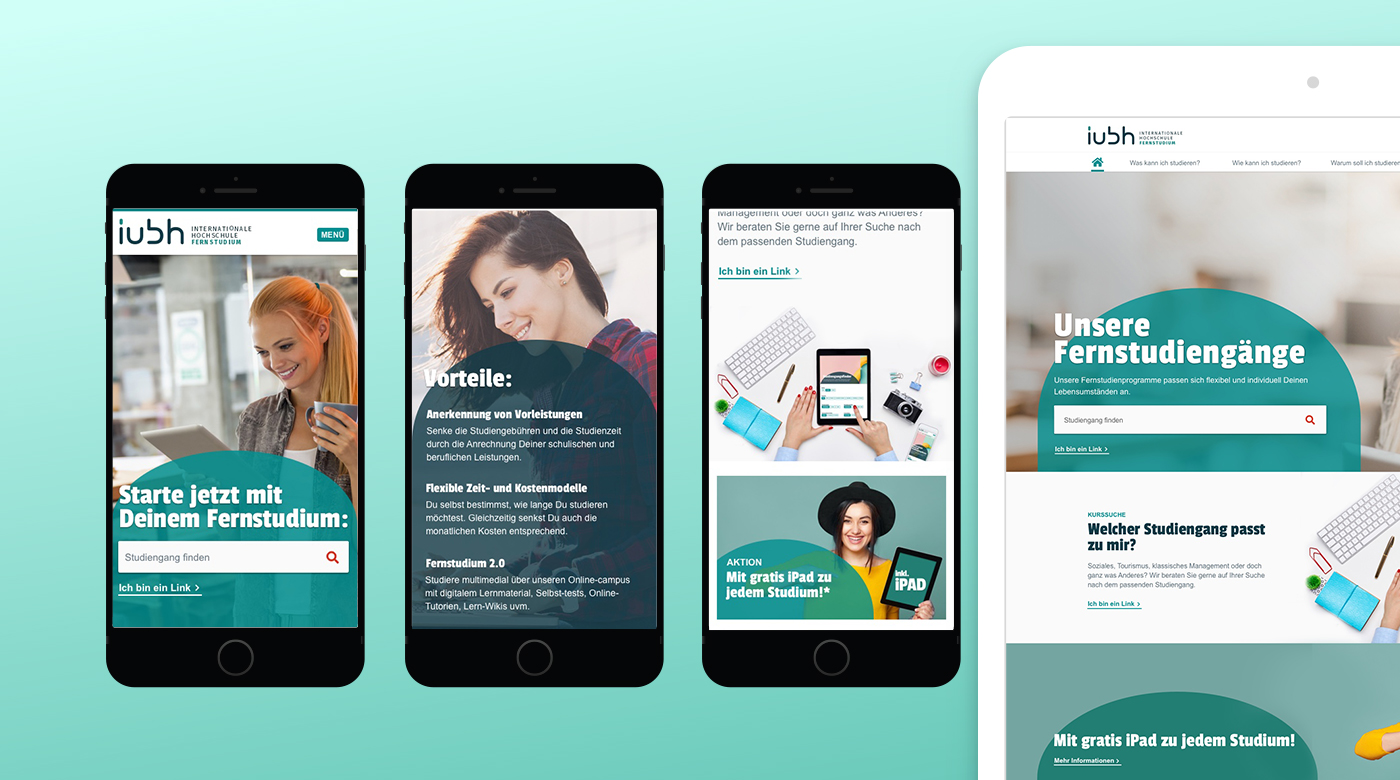
IUBH started as an on-campus university in Bad Honnef. A few years later, the distance learning program was launched, and the dual study program was added. All products operated as separate brands with their own color schemes. A mobile site existed, but it was clear that the design focus was on the desktop version. Since the layout had become outdated, the entire brand was to be rebuilt.
Design Lead
6 months
Sketch, Figma, Pen & Paper, Miro


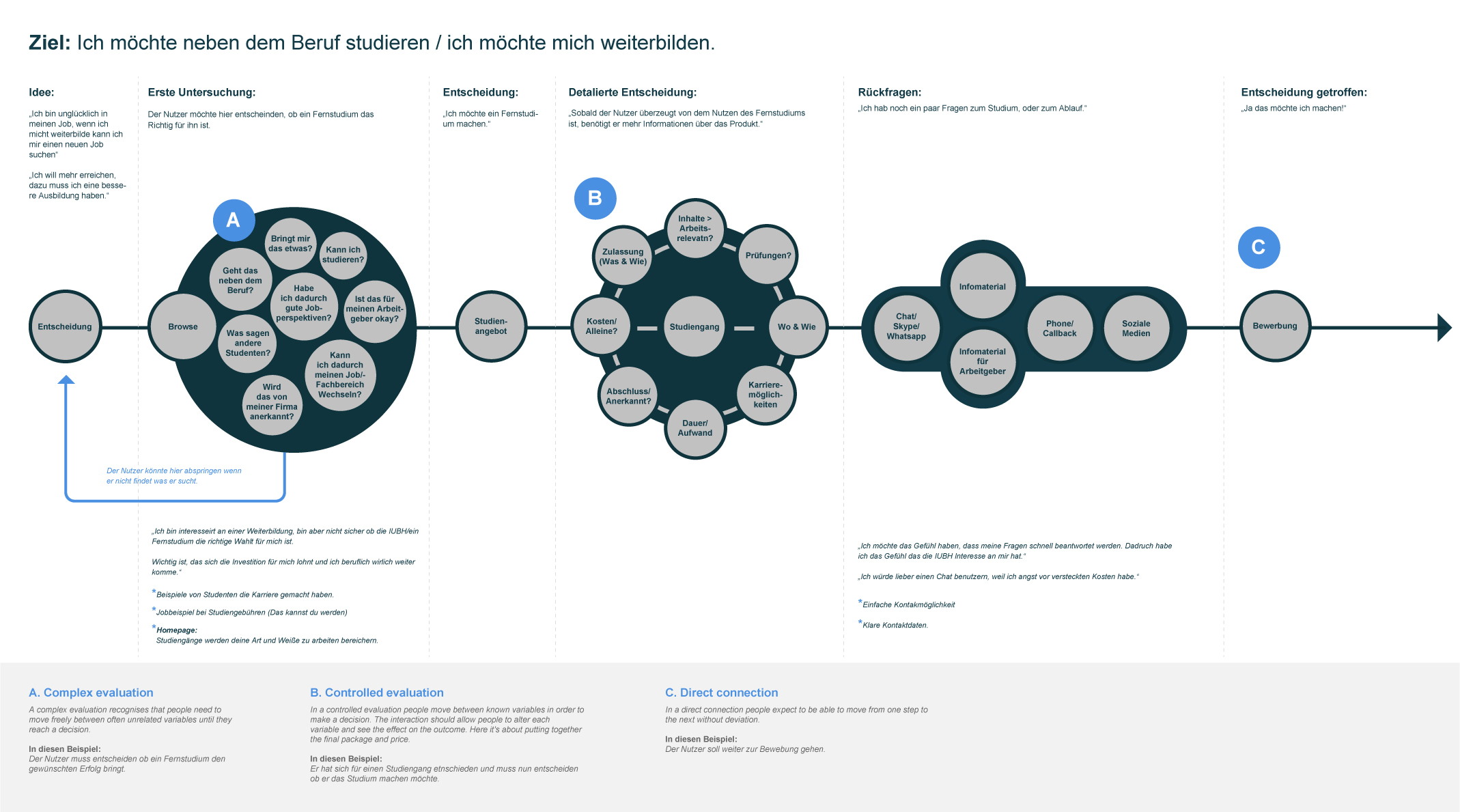
To visualize the steps a user takes when deciding to enroll in a distance learning program, we created a task model during a workshop.

Based on insights gained from the initial content audits, competitor analysis, and card sorting with potential users, I defined the sitemap for IUBH and then evaluated it through tree testing with potential users.
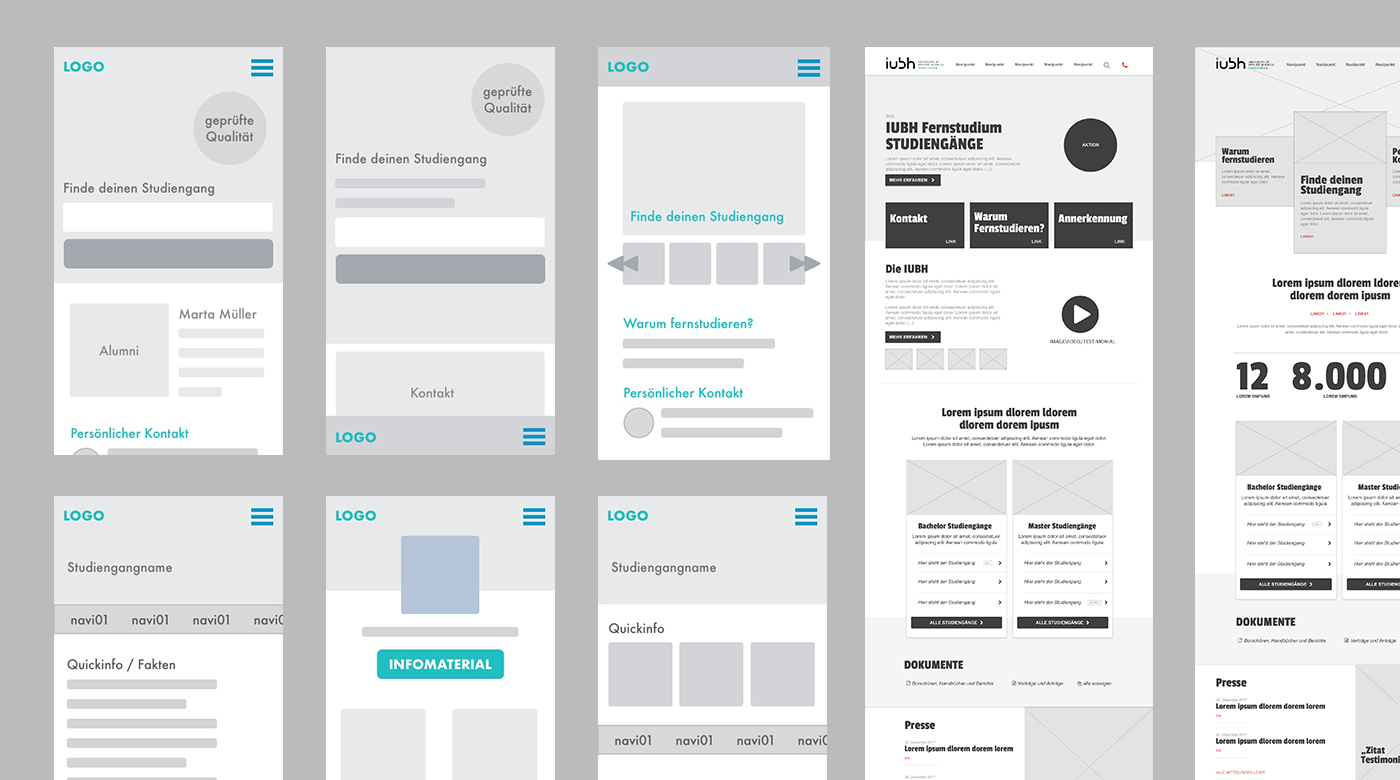
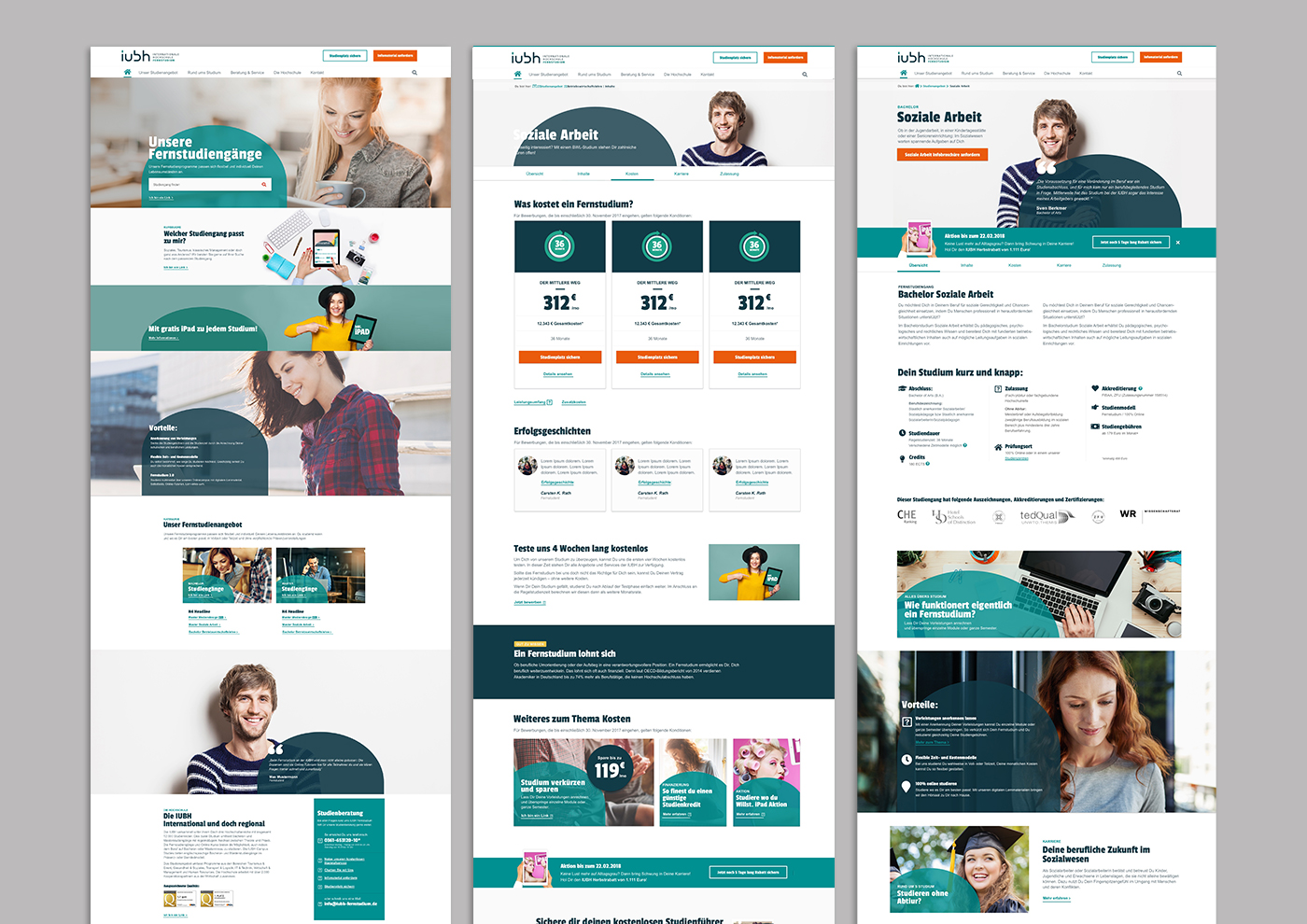
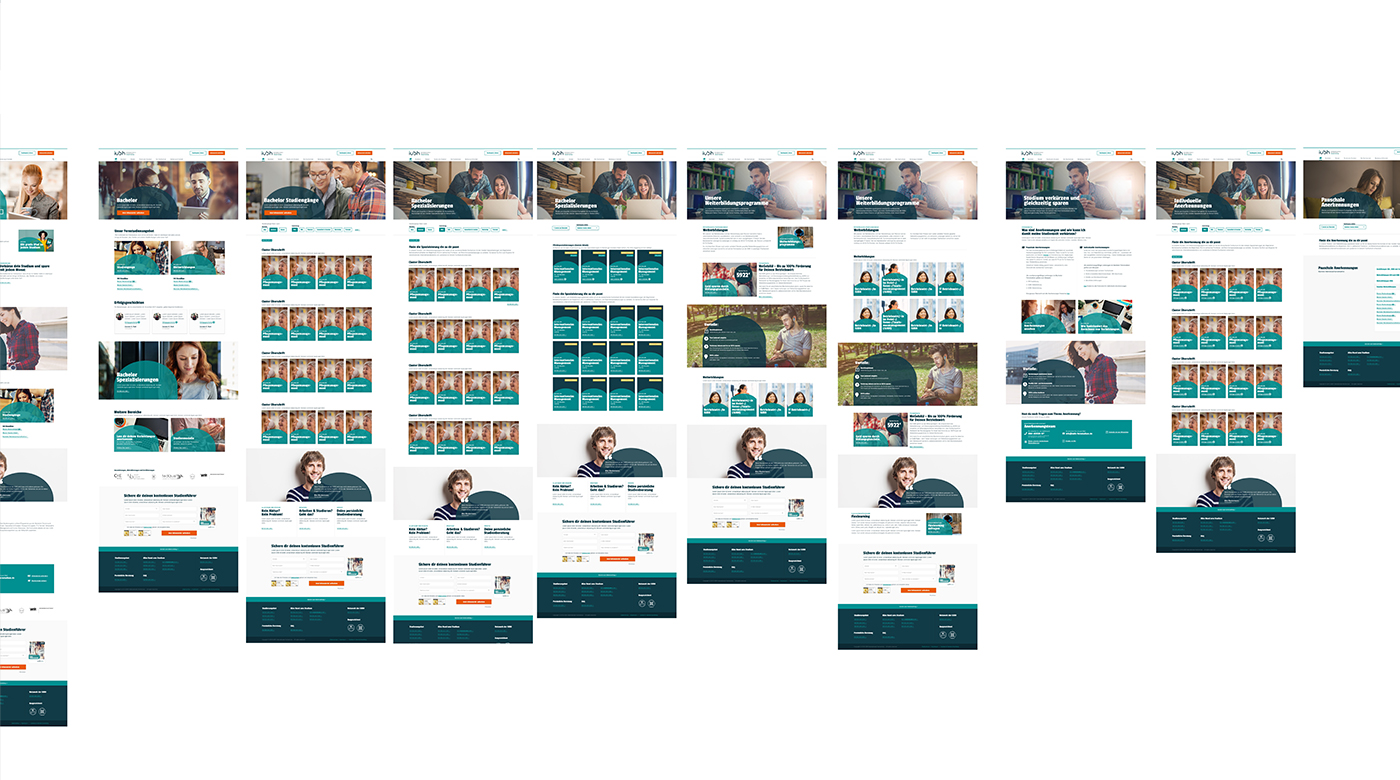
With this groundwork completed, I was able to start working on the wireframes.

After several mid- and high-fidelity prototypes quickly assembled in Marvel, we began further user testing. We had already tested the old site in parallel. Based on these tests, we were able to start our first tests.


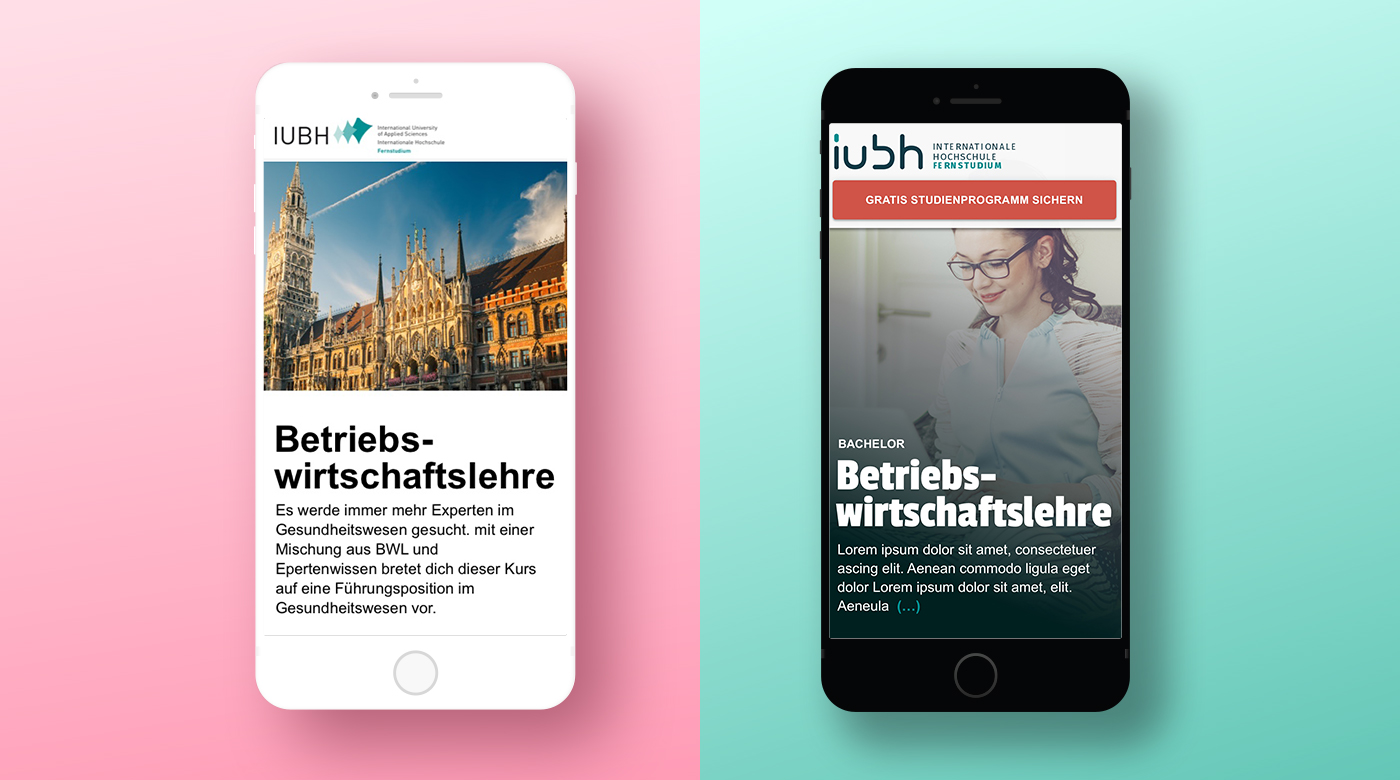
I started by adjusting existing elements in the design.


Since the brands were essentially differentiated only by colors, I decided to structure them in 3 steps:
Master file
Definitions / Components / Guidelines
Brand file
Each brand has its own file / Style overrides / Imagery / Additional components
Work file
Concepts / Layouts / Visions


Design system
I learned a lot from this project, especially about design systems and how to create them effectively for teams. There are many things I would optimize in hindsight.
Time & imagery
Creating the right imagery took an enormous amount of time, and in hindsight, it’s something that requires dedicated project time.
Let ideas go faster
I had too specific an idea of what the outcome should look like, and had to adjust it based on user tests. In my next project, I would start with a minimum viable product and build on it step by step.
*All data shown are examples. These are not the actual data of the university due to privacy reasons.