Project:
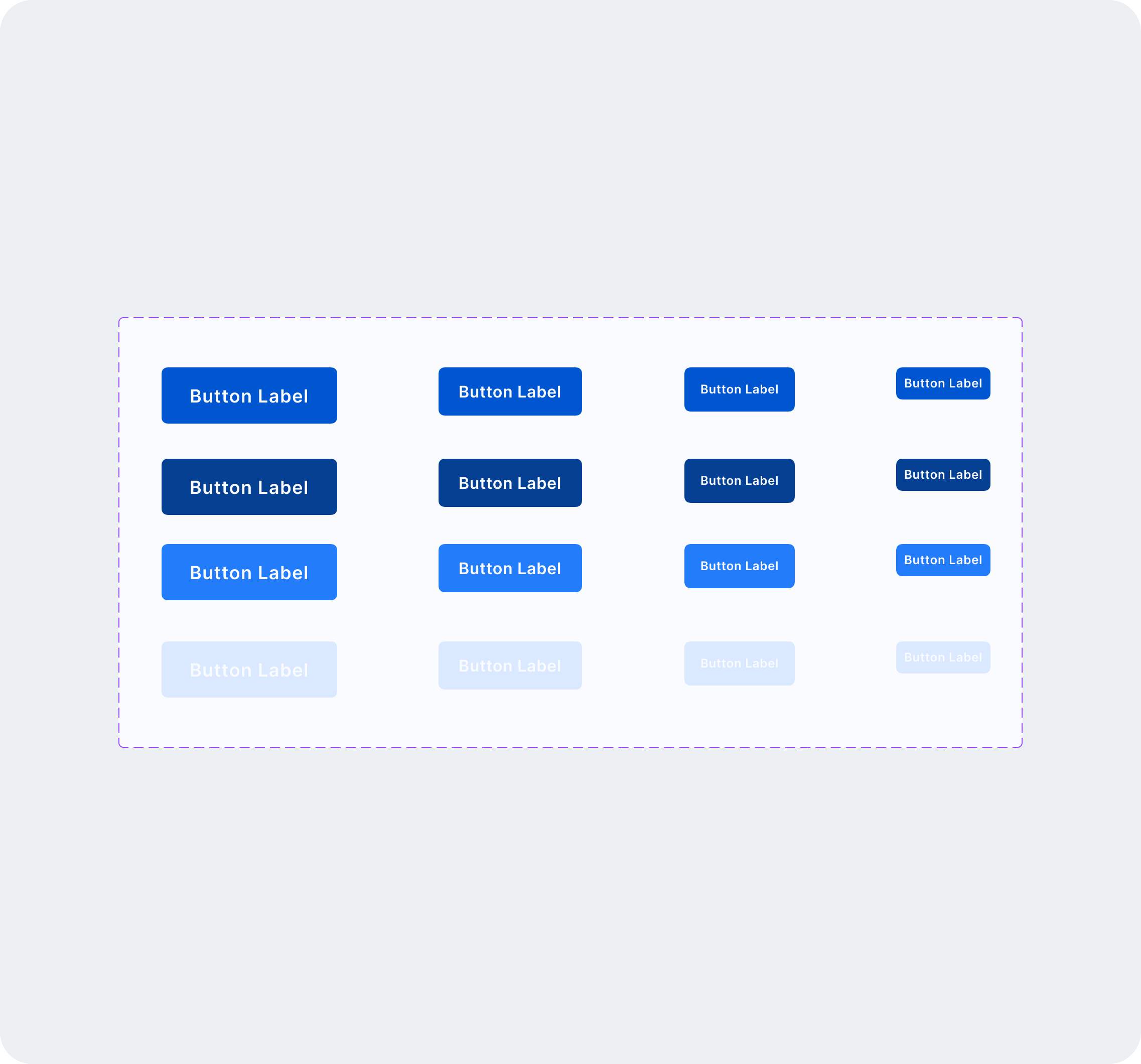
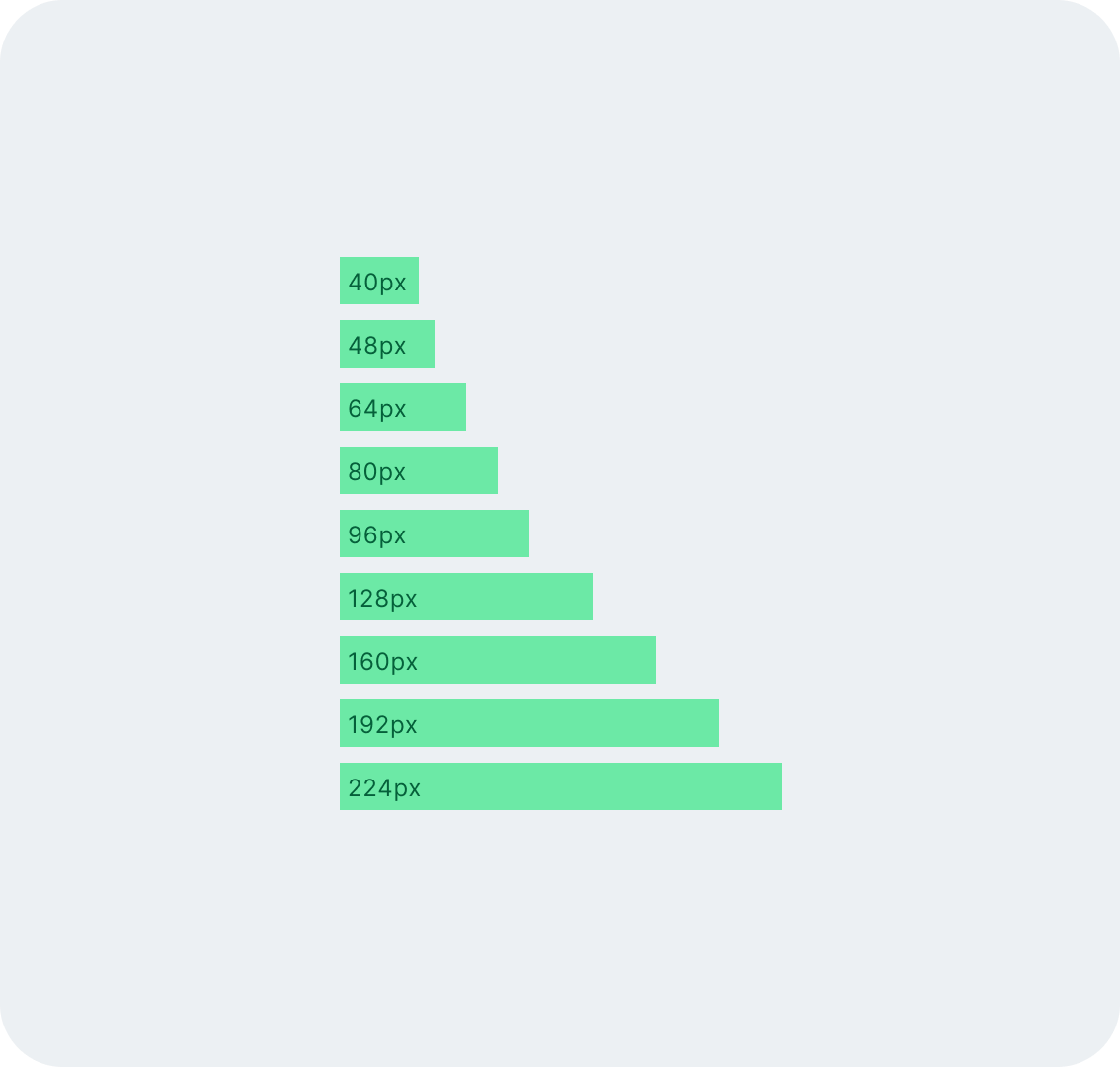
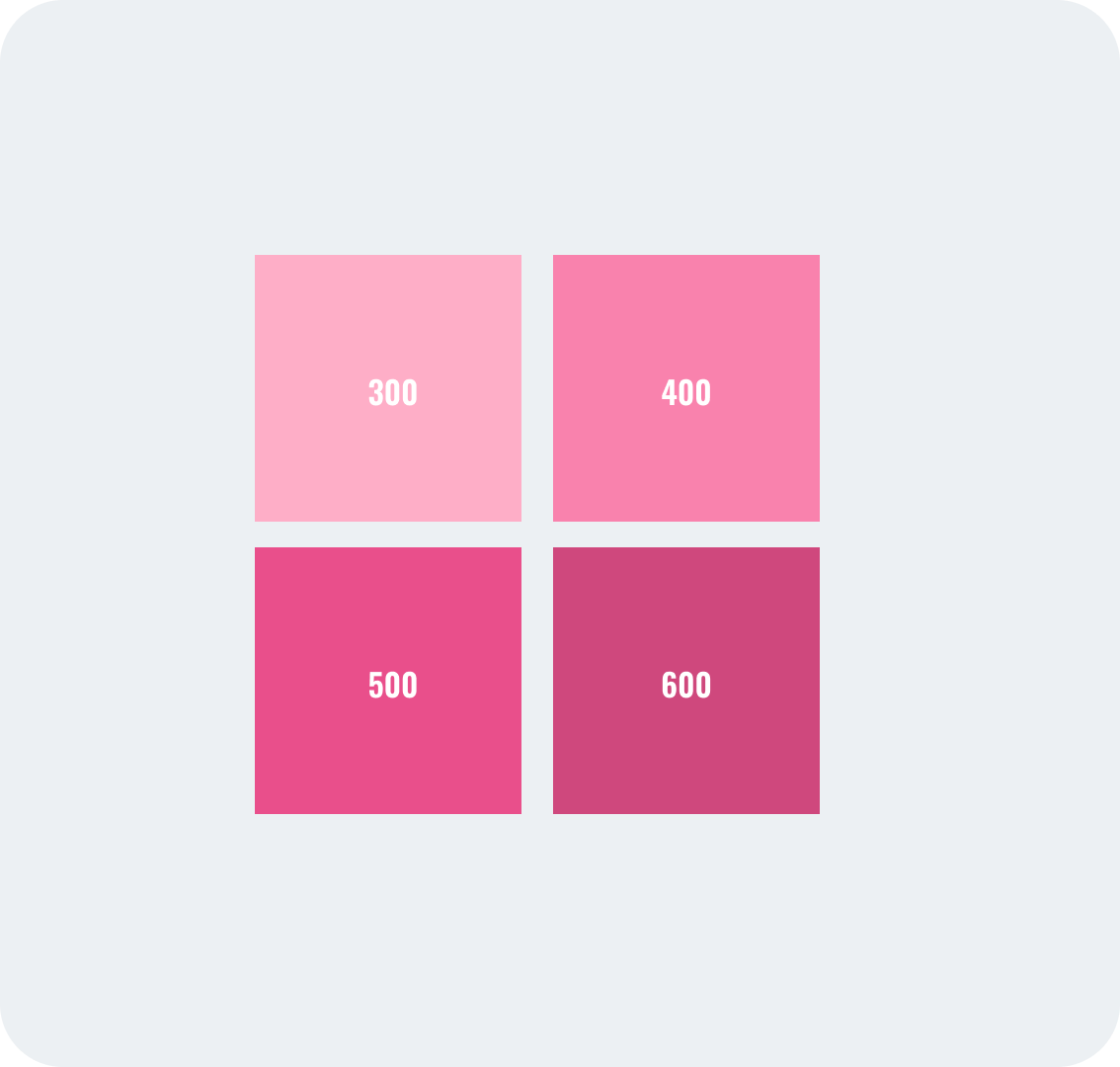
I developed a scalable design system that ensures consistent and efficient implementation across various projects.
Challenge:
There are many design systems, but few that truly impress in quality and scalability.
Outcome:
Through the development of this system, I became a Figma hacker, delivering creative solutions in record time.